参考サイト:
http://kachibito.net/web-design/highlight-active-menu-item.html
目次
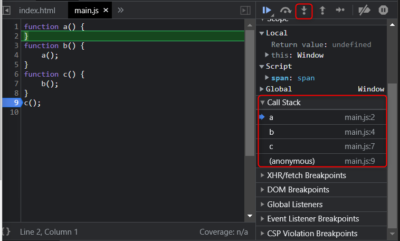
コードとデモ:
var url = window.location;
$('#sidebar a[href="'+url+'"]').addClass('active');
$('#mainContents-nav a[href="'+url+'"]').addClass('active');
注意点:
階層が深い場合は使用できなそう。



コメント