目次
let, const, varの違い
| 再宣言 | 再代入 | スコープ | 初期化 (ホイスティング) | |
|---|---|---|---|---|
| let | x | o | ブロック | x |
| const | x | x | ブロック | x |
| var | o | o | 関数 | undefined |
再宣言
// エラー
let x = 0;
let x = 1;
// 後に宣言した1が表示
var y = 0;
var y = 1;再代入
// 1が表示される
let x = 0;
x = 1;
// エラー
const x = 0;
x = 1;ブロックスコープ
// varはブロックが無視される
{
let x = 0;
var y = 0;
}
// 上記は下記と同じ意味となる
{
let x = 0;
}
var y = 0;
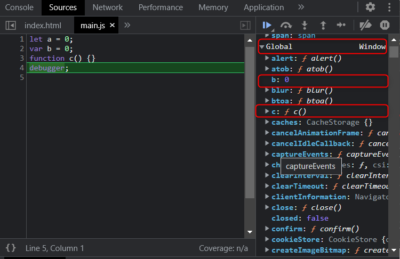
初期化(ホイスティング)
// letの前に値を取得しようとするとエラー
console.log(x);
let x = 0;
// varの前に値を取得しようとするとundefined
console.log(y);
var y = 0;var はバグを生む原因となるので、非推奨です。
変数とデータ型
データ型
変数が持っているデータの種類。
| 型 | 英名 | 例 |
|---|---|---|
| 真偽値 | Boolean | true / false |
| 数値 | Number | 12 |
| 文字列 | String | “Hello” |
| undefined(値が未定義) | Undefined | undefined |
| null(変数が空) | Null | null |
| シンボル | Symbol | 一意の値 |
| BigInt(桁が多い数値を取り扱う) | BigInt | 12n |
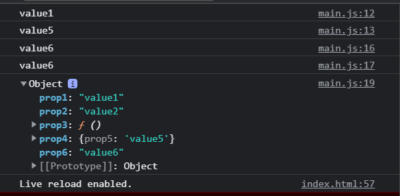
| オブジェクト | Object | {a: ‘value’} |




コメント