目次
JavaScript実行前の状態
JavaSciptは、ブラウザに装備されているJavaScriptエンジン(ChromeとEdgeはV8)によって実行される。
JavaScript実行前には、「グローバルオブジェクト」と「this」が準備される。
グローバルオブジェクト
グローバルオブジェクトとは、JavaScriptエンジンがあらかじめ準備している、どこからでもアクセス可能なオブジェクト。
// グローバルオブジェクトの例
window.alert('xxx');
window.documentブラウザのグローバルオブジェクトは、Windowオブジェクトとなる。
this
記事更新予定
実行コンテキスト
実行コンテキストの定義
コードを実行する際の文脈・状況。どのような状況で実行しているのか。
実行コンテキストは3種類
- グローバルコンテキスト
- 関数コンテキスト
- evalコンテキスト(現在は非推奨)
グローバルコンテキスト
- 実行中のコンテキスト内の変数・関数
- グローバルオブジェクト
- this
let x = 0;
function b() {}
console.log(x);
b();関数コンテキスト
- 実行中のコンテキスト内の変数・関数
- arguments
- super
- this
- レキシカルスコープ
let x = 0;
function b() {
console.log(this, arguments, x) // この部分が関数コンテキスト。xは外部変数
}
console.log(x);
b();コールスタック
コールスタックの定義
実行中のコードがたどってきた、コンテキストの積み重ね。
function a() {
}
function b() {
a(); // 3.aが実行される
}
function c() {
b(); // 2.bが実行される
}
c(); // 1.cが実行される左記の場合のコンテキストの積み重ね(コールスタック)
4. aの関数コンテキストが生成(一番上に積まれているものが実行中のコンテキスト)
3. bの関数コンテキストが生成
2. cの関数コンテキストが生成
1. グローバルコンテキスト(コードが始まるときに生成)
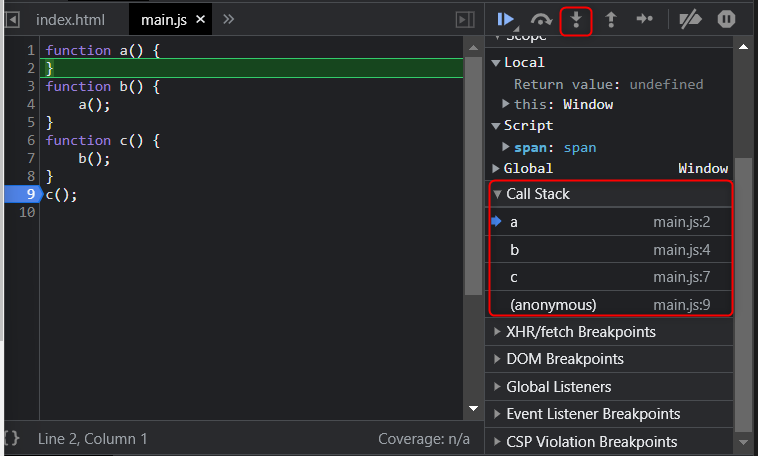
コールスタックをデベロッパーツールで確認

c(); にブレイクポイントを設定。Step intoのアイコンをクリックで、関数の中に処理が移る。
その後進めると、一番上から消滅していく。
この仕組みを「後入れ先出し(後から積み重なったものが、先に消滅していく)」という。
Last In, First Out → LIFO
ホイスティング(宣言の巻き上げ)
ホイスティングの定義
コンテキスト内で宣言した変数や関数の定義を、コード実行前にメモリーに配置すること。
関数の場合
function a() {
console.log('a is called.');
}
a();
// 関数の実行行を関数の宣言より前に持ってきても実行される。
// 関数や変数の宣言は、関数の実行前にメモリに配置されている。
a();
function a() {
console.log('a is called.');
}関数式の場合
a(); // 宣言部より上で呼び出せない
const a = function() {
console.log('a is called.');
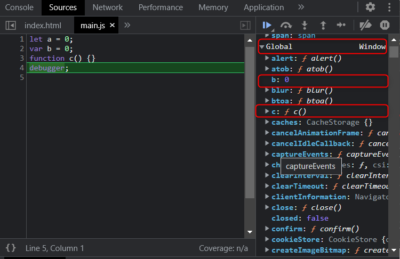
}変数の場合
var b = 0;
console.log(b);
// 下記はundefinedになる
console.log(b); // この時点ではまだ値が設定されていない
var b = 0;
// 下記は表示される
var b: //undefinedという値を設定
b = 0;
console.log(b);console.log(b); // エラーになる
let b = 0; // letの場合は、JavaSciptエンジンによる初期値の設定は行われない
console.log(b); // エラーになる
const b = 0; // constの場合も、JavaSciptエンジンによる初期値の設定は行われない以上のように挙動が違うことから、varの使用は非推奨になっている。



コメント