目次
暗黙的な型変換の定義
変数が呼ばれた状況によって、変数の方が自動的に変換されること。
プログラミング言語による型宣言の違い
動的型付け言語
- 変数宣言時の型の宣言なし
- 変数を使用する状況によって、変数の型が変更される。
let a = 0;JavaScriptで変数を定義する際、let, const, varを使用するが、これ自体には型の情報は入っていない。そのため、右辺側(上記の場合0)で代入される値で一時的に型が決定する。
型が使用される状況によって、変わってくることとなる。
静的型付け言語
- 変数宣言時の型の宣言あり
- 変数を使用する状況によらず、常に同じ型を保持
int a = 0;C言語やJAVAの宣言型付け言語では、整数値を定義する場合はintを使用する。
これらの言語では型の取り扱いが厳密になるため、その変数には常に同じ型を保持することとなる。
「動的型付け言語」と「静的型付け言語」のメリット・デメリット
動的型付け言語は、記述量が少なくなり、小規模のプロジェクト時に便利。
大きいプロジェクトだと変数の型が追いづらくなるため、静的型付け言語の方がメンテナンスがしやすい。
また、静的型付け言語は、型があらかじめ決まっているため、プログラムの実行時のパフォーマンスがよくなる傾向にある。
JavaScriptにおける暗黙的な型変換
let a = 0;
console.log(typeof a) // typeofでデータ型を取得
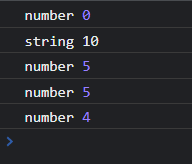
// number(数値)が表示されるfunction printTypeAndValue(val) {
console.log(typeof val, val);
}
let a = 0;
printTypeAndValue(a);
let b = '1' + a;
// aは文字列に暗黙的に変換
printTypeAndValue(b);
let c = 15 - b;
// - は数値にしか使用しないため、bは暗黙的に変換され、数値となる
printTypeAndValue(c);
let d = c - null;
// nullは空→数値の0に暗黙的に変換
printTypeAndValue(d);
let e = d - true;
// 真偽値trueは、数値の計算に使用されると数値の1と変換される
printTypeAndValue(e);
let f = parseInt('1') + a;
// 文字列を数値に直す関数



コメント