目次
変数とは
変数の定義
変数とは、繰り返し使う値を格納しておく入れ物。
変数を定義することを「変数を宣言する」という。
Javascriptで使用できる変数宣言の方法は3種類
let x = 0;
const y = 0;
var z = 0; // 現在は非推奨変数の中身が文字列の場合は下記。’(シングルクォーテーション)で囲む。
let x = 'hello';
const y = 'bye';関数とは
関数の定義
一連の処理を実行する文の集まり。
関数を定義することを「関数を宣言する」という。
// 関数の例
function fn() {
let x = 1;
let y = 2;
let z = x + y;
}関数式の書き方
// 関数式の例
const fn = function() {
let x = 1;
let y = 2;
let z = x + y;
}
a();関数の引数と戻り値
関数には「引数(ひきすう)」と「戻り値(もどりち)」が設定できる。
引数とは、関数に渡す変数のこと。
function fn( 引数1, 引数2 ) {
return = 戻り値;
}末尾に () を付けることで、関数を実行する。
function fn( 仮引数1, 仮引数2 ) {
}
fn( 実引数1, 実引数2 )// 引数なしの関数
function hello() {
console.log('hello');
}
// 引数ありの関数
let name = 'Pooh';
function hello(name) {
console.log('hello ' + name);
}
hello(name);オブジェクトとは
オブジェクトの定義
名前(property、またはkey)と。値(value)をペアで管理する入れ物。
- 名前: 値
- 名前: 関数(オブジェクトのプロパティに格納された関数のことを「メソッド」という。また、オブジェクトの中では無名関数が使われることが多い。)
- 名前: オブジェクト
// オブジェクトの例
let obj = {
property1: 'hello', // 名前: 値
property2: function() {
}, // 名前: 関数
property3: {
d: 'bye'
}, // 名前: オブジェクト
}
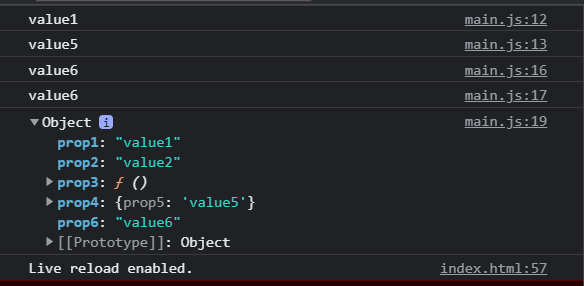
console.log(obj.prop1)デベロッパーツールでの表示

プロパティへのアクセス方法
- ドット記法
obj.name - ブラケット記法
obj[‘name’]
// オブジェクトの記述例
let obj = {
prop1: 'value1', // 文字列
prop2: 'value2', // 文字列
prop3: function () {
console.log('value3');
}, // 関数
prop4: {
prop5: 'value5',
}, // オブジェクト
};
obj.prop3(); // 関数を実行
console.log(obj.prop1);
console.log(obj.prop4.prop5); // オブジェクトを実行(prop4の中のprop5)
obj.prop6 = 'value6'; // 設定を追加できる
console.log(obj.prop6); // ドット記法
console.log(obj['prop6']); // ブラケット記法
console.log(obj); // オブジェクト全てが見れるテンプレート構文(テンプレートリテラル)
文字列を表す方法のひとつ。
`(バッククォート)で全体を囲み、変数は${xxx}と記述する。
console.log( val + "+" + num "=" newVal );上記をテンプレートリテラルを使用し記述↓
console.log( '${val} + ${num} = ${newVal}' );



コメント