Gtranslateとは、wordpressで構築したWEBサイトを、自動で翻訳してくれるプラグインです。
今回は有料版を使用してみました。

Enterpriseプランでできること
無料版との主な違いは以下です。
- 検索エンジンインデックス化
- 翻訳の編集
- URL翻訳
- 言語ホスティング
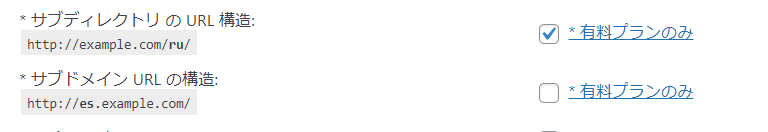
URL構造も選択でき、自動でSEO対応もしてくれて、翻訳後のhtmlの編集もできます。
下記はURL構造の設定部分です。

登録の際の注意点
登録の際のドメインが、有料版の対象ドメインとなります。
テスト環境などのURLで登録してしまうと、後から変更できません。
今回、対象ドメインをあとから変更できるだろうとよく確認せずに登録してしまいました。
無料トライアル期間が15日間ついているのですが、料金が発生する前でしたので、支払の更新を止め、問い合わせから一旦退会をしました。
その後、正しいドメインでアカウントを取得し直しました。
これからご使用の方はお気を付けください。
有料版機能は、Gtranslateダッシュボードから
有料版に変えても、WP管理画面のプラグインの設定の表示には特に変化はありません。
GtranslateのWEBサイト管理画面(ダッシュボード)にログインし、そこで翻訳の編集や、URLの設定などを行います。

今回使用した主な機能
今回は、全体を自動翻訳し、気になる箇所のみ手動で編集していきました。

翻訳を編集する
WEBサイトを編集画面にして編集する
対象ページの末尾に、「?language_edit=1」と入力して叩くと、直接編集できる編集画面になります。
例)
https://xxxx.com/en/
編集画面)
https://xxxx.com/en/?language_edit=1
こんな感じで、だいたいすべての要素にペンのマークが付きますので、クリックして編集、保存してください。


gTrasnlateダッシュボードから編集する
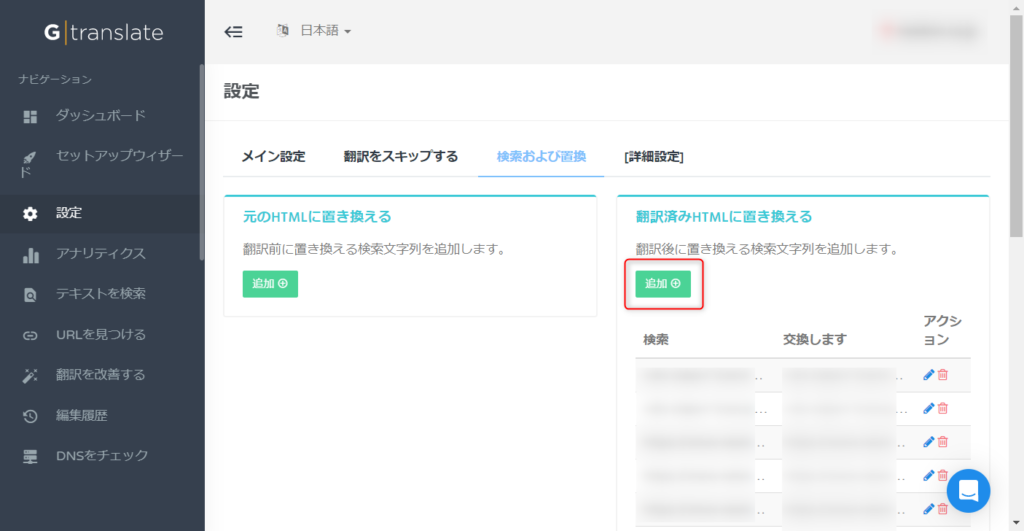
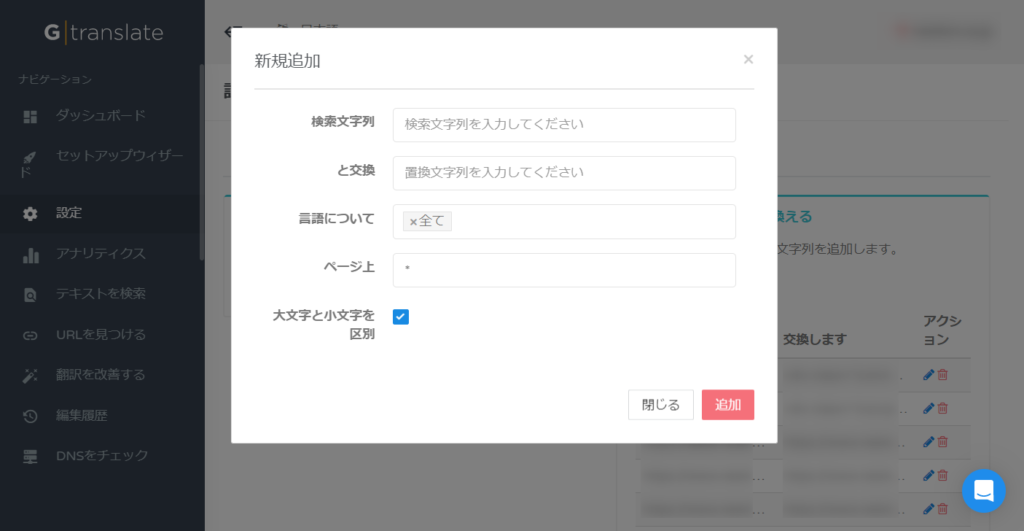
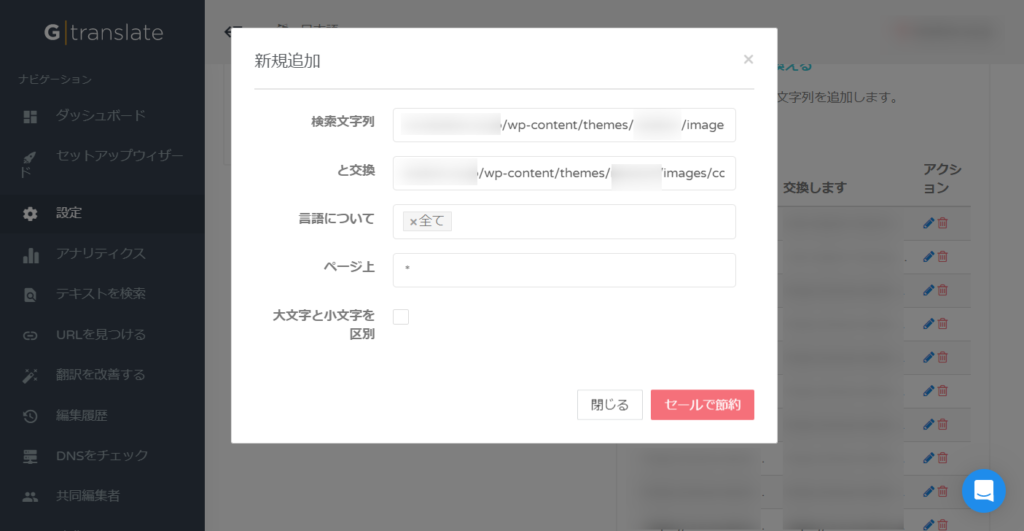
「設定」→「検索および置換」→「追加」から、一括でhtmlごと変換ができます。
もちろん、テキストのみでも変換できます。


反映まで、最長で2分だそうです。
画像も変換できる
gTrasnlateダッシュボードから編集する
「設定」→「検索および置換」→「追加」から、一括でhtmlごと変換ができます。
上記の設定で画像パスを指定すれば、言語によって画像の切替もできます。

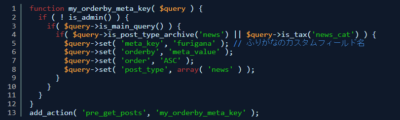
言語によってcssを切り替える
こちらもダッシュボード内でできたのかもしれませんが、今回はcssのhtml[lang=”en”]で対応しました。
html
&[lang="ja"]
.text
color: red
&[lang="en"]
.text
color: blueといった具合です。
まとめ
最近、多言語化のご依頼が増えています。
別の多言語プラグイン「bogo」では1ページずつ作成しなければなりませんでしたが、Gtranslateは自動でページも生成してくれるので、とても助かりました。
今後もお世話になりそうなプラグインなので、何か気づきがあれば随時更新していきます。



コメント