今回紹介するのは、こんなときに便利なカスタマイズです。
- お問い合わせフォームで、文字の入力制御をしたい
- お名前のふりがなの入力で、ひらがなのみ入力できるようにしたい
- 電話番号の入力で、数字のみ入力できるようにしたい
目次
contact form7でお問合せフォームを作成
contact form7をインストール後、お問合せフォームを作成します。
今回作成したコードはこちらです。(cssは省きます。)
<table>
<tr>
<th>
<label for="form2">お名前 ふりがな</label>
<span class="required">必須</span>
</th>
<td>
<div>
姓[text* yourlastname-kana id:form2]
</div>
<div>
名[text* yourfirstname-kana id:form2]
</div>
</td>
</tr>
<tr>
<th>
<label for="form3">お名前</label>
<span class="required">必須</span>
</th>
<td>
<div>
姓[text* yourlastname id:form3]
</div>
<div>
名[text* yourfirstname id:form3]
</div>
</td>
</tr>
<tr>
<th class="relative">
<label for="form4">お電話番号(ハイフンなし)</label>
<span class="any">任意</span>
</th>
<td>
[text phone id:form4 size:11 minlength:10 maxlength:11]
</td>
</tr>
</table>
[confirm "確認画面へ"][back "入力画面に戻る"][submit "送信"]functions.phpで入力制御の処理をする
functions.phpに以下を記述します。
詳細部分は、用途に合わせて変更してください。
// contactform7 文字制御
add_filter('wpcf7_validate_text', 'wpcf7_validate_kana', 11, 2); add_filter('wpcf7_validate_text*', 'wpcf7_validate_kana', 11, 2); function wpcf7_validate_kana($result,$tag){ $tag = new WPCF7_Shortcode($tag); $name = $tag->name;
$value = isset($_POST[$name]) ? trim(wp_unslash(strtr((string) $_POST[$name], "\n", " "))) : "";
// "firstname-kana" または "lastname-kana" の場合
if ( $name === "yourlastname-kana" || $name === "yourfirstname-kana" ) {
if (!preg_match("/^[ぁ-ゞー]+$/u",$value)) { // ひらがな以外だった場合
$result->invalidate($tag, "全角ひらがなで入力してください。"); // エラーメッセージを表示
}
}
// "phone" の場合
if ( $name === "phone" ) {
if(!preg_match("/^[0-9]+$/u", $value)) { // 半角数字以外だった場合
$result->invalidate($tag, "半角数字で入力してください。"); // エラーメッセージを表示
}
}
return $result;
}カタカナで制御したい場合は、8行目をこちらに変更します。
if(!preg_match("/^[ァ-ヾ]+$/u", $value)) {半角英数で制御したい場合は、15行目をこちらに変更します。
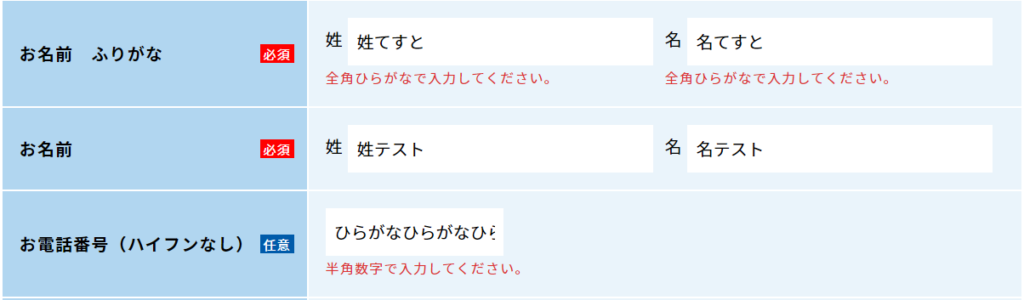
if(!preg_match("/^[a-zA-Z0-9]+$/u", $value)) {実際の表示
ひらがな用フォームにひらがな以外を入れると、こんな感じでエラーメッセージも表示されるようになりました。




コメント